Headless CMS > Artificial intelligence (AI) > Smart SEO - OpenAI
Smart SEO - OpenAI
Learn how to integrate OpenAI with Webiny to build a Smart SEO tool for Headless CMS. This tool automatically generates SEO titles, descriptions, and tags for your articles.
This feature is available since Webiny v5.41.0.
- how to integrate OpenAI with Webiny
- how to generate SEO titles, descriptions, and tags for your articles with OpenAI
Overview
Webiny is an AI model-agnostic platform. You can integrate it with different models and craft tailored AI-experiences. You control which model and what AI-powered capabilities your users and content editors can use.
In this tutorial, we will demonstrate how to integrate OpenAI with Webiny to build a Smart SEO tool for Headless CMS. This tool will automatically generate SEO titles and tags for your articles.
You’ll create the content for your blog or article, and based on this content, OpenAI will provide SEO titles and tags to enhance your article’s search visibility.
Getting Started
Run the following command to set up this extension in your project.
The Smart SEO extension code can be found in our webiny-examples
Set OpenAI API Key in Environment Variables
Open the .env file in the root of your project and add the OpenAI API key to the WEBINY_API_OPEN_AI_API_KEY environment variable as shown below:
For detailed instructions on creating an OpenAI API key, refer to their official documentation
Deploy API Application
In this example, we created an Article - Smart SEO Content Model to demonstrate AI-powered capabilities. This content model is generated programmatically via code. Additionally, we extended the Headless CMS GraphQL API to generate SEO data using the OpenAI API, which creates SEO titles, descriptions, and tags for articles.
Details on this are covered in the sections below. For now, let’s deploy the API application that will create the Article - Smart SEO Content Model and extend Headless CMS GraphQL API to generate SEO data using OpenAI.
Alternatively, you can use the watch command, which continuously rebuild and redeploy your code. Learn more about it here.
Run the Project
After downloading the extension to your project, run the webiny watch command to see the Smart SEO functionality in action.
All Set!
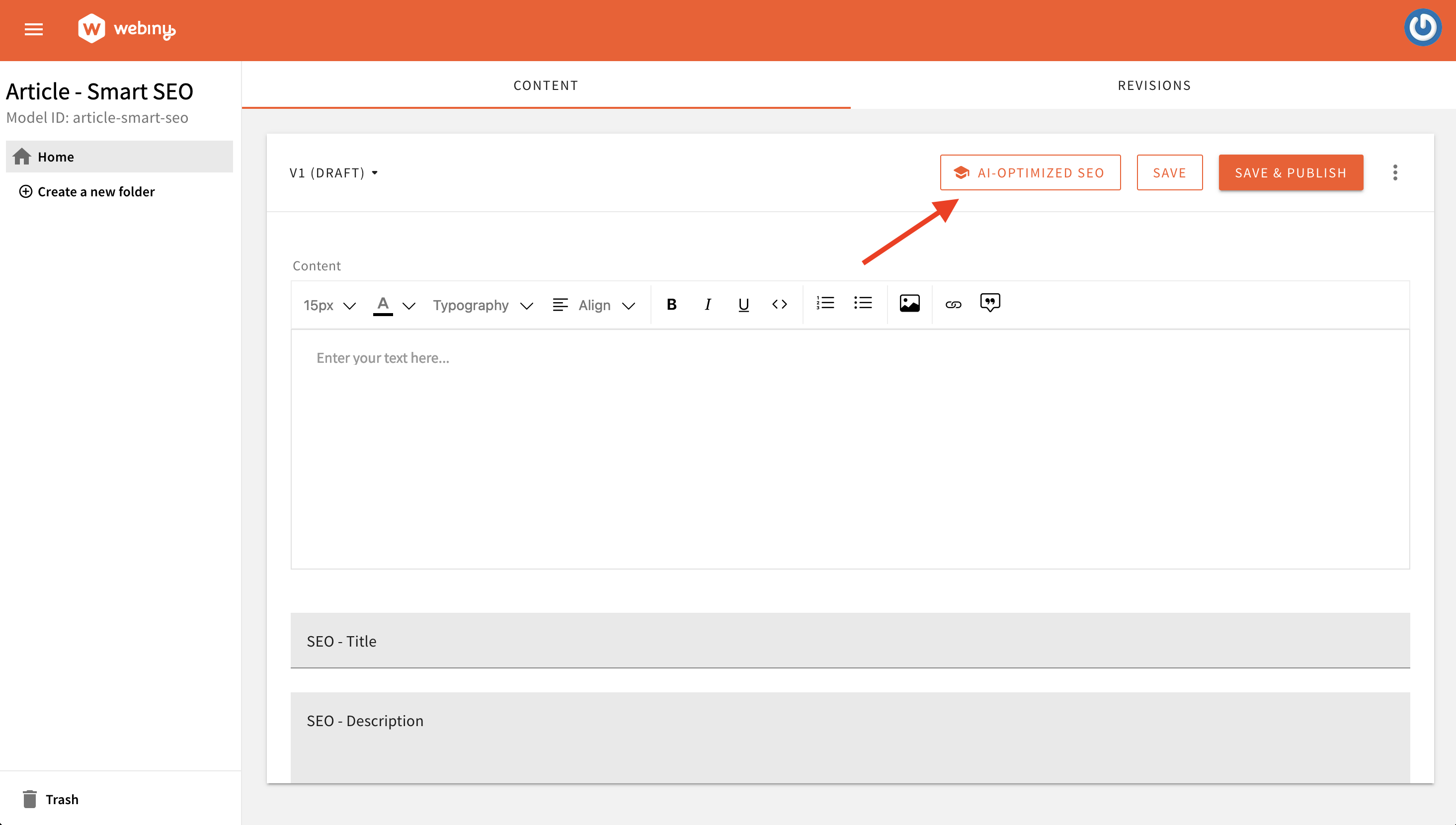
You’re now ready to generate SEO titles and tags for your articles using OpenAI. Simply navigate to the Article - Smart SEO Model, create a new article, and click the “AI-Optimized SEO” button to generate SEO titles and tags effortlessly.
Code Walkthrough
Let’s walk through the code to understand how the Smart SEO extension operates. We’ve created a new extension called smart-seo-open-ai
Field Tracker, ContentEntry Form Decorator
In this example, we have an Article - Smart SEO Model with four fields: Content, SEO - Title, SEO - Description, and SEO - Meta Tags. We will track these fields. Once the Content field is populated, we will send it to OpenAI, which will generate SEO-friendly titles and tags for the article. The generated title and tags will then be set in the respective Title, Description and Tags fields of the model.
The concept is straightforward: we aim to track fields of interest, such as text inputs or rich text fields. The challenge lies in not knowing the exact location of these fields. They could be nested within objects, repeatable objects, or dynamic zone templates, making their placement unpredictable. Hardcoding paths to these fields is not a feasible solution. So, we will create the Field Tracker
Field Tracker is a React context that tracks content model fields of interest. It enables you to extract data from these fields that can be sent data to OpenAI and update fields with the received response.
Here is the code for the Field Tracker
ContentEntryForm
We’ve also decorated the useBind hook
You can customize this ContentEntryFormBind decorator file
Extract HTML From RichTextHtml (Lexical Editor)
Webiny leverages the Lexical text editor
extractFromRichText transformer
Extend Headless CMS GraphQL API
In this example, we extended the Headless CMS GraphQL API to generate SEO data using the OpenAI API. The generateSeo plugin
generateSeo query for the same.
To prevent exposing our OpenAI API key to the public, we avoid calling the OpenAI API from the client side. Instead, we handle it server-side by creating this generateSeo plugin that extends the Headless CMS GraphQL API for secure SEO data generation. This plugin sends content to OpenAI and retrieves SEO-related information.
Smart SEO
The SmartSeo.tsx plugin
generateSeo query (created by the generateSeo plugin mentioned earlier) and retrieves SEO-related information. The retrieved data is then used to update the relevant fields in the content model.
If you’ve noticed the AI-Optimized SEO button on the Content Entry form, it has been configured in this plugin using the ContentEntryEditorConfig
We display the AI-OPTIMIZED SEO button on the Content Entry form for the content model with the ID article.
You can easily customize it to include your content model IDs
 AI-optimized SEO Button
AI-optimized SEO ButtonArticle Content Model
In this example, we created an Article - Smart SEO Content Model with the ID article-smart-seo to showcase AI capabilities.This content model is generated programmatically, and you can find the corresponding Content Model code here
Please note that the article-smart-seo content ID is referenced in the code. Refer to the sections above for guidance on customizing the code to align with your content model.
In your real project, you can remove this content model by either deleting the corresponding Article.ts file

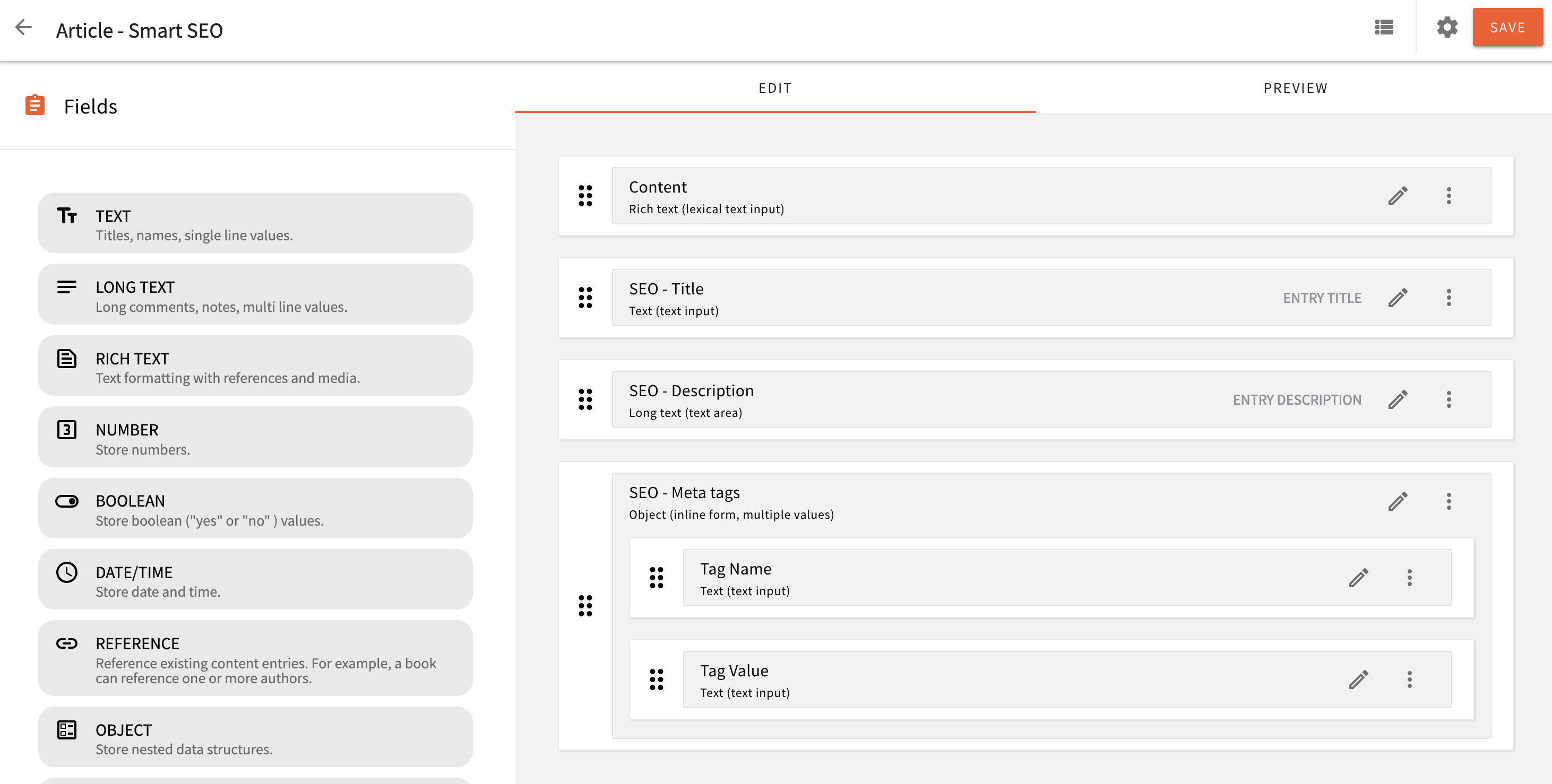
For your reference, we created an Article - Smart SEO content model with the following fields to manage and store articles:
| Field | Field Type | Field ID |
|---|---|---|
| Content | Rich Text | content |
| SEO - Title | Long text | seoTitle |
| SEO - Description | Long text | seoDescription |
| SEO - Meta Tags | Object (with Tag Name and Tag Value Text Field) | seoMetaTags |
 Article
Article