Core Development Concepts > Basics
Extensions
Learn what extensions are and how they can be used to extend Webiny's functionality.
- what extensions are and how they can be used to extend Webiny’s functionality.
Overview
One of the most powerful features of Webiny is the ability to extend the default functionality. This is done by creating and registering extensions. Extensions are a way to add new functionality to the system, or to modify the existing one.
There are a couple of types of extensions in Webiny, but the most common ones are:
- Admin - used to extend the Webiny’s Admin app
- API - used to extend Webiny’s backend functionality (for example its GraphQL API)
- Cloud Infrastructure - used to extend the cloud infrastructure Webiny deploys
For example, via an Admin extension, we can change the layout of the dashboard or change the logo that’s shown in the header and the main menu. On the other hand, via an API extension, we can introduce new GraphQL queries or mutations, content models, or hook into lifecycle events.
Getting Started
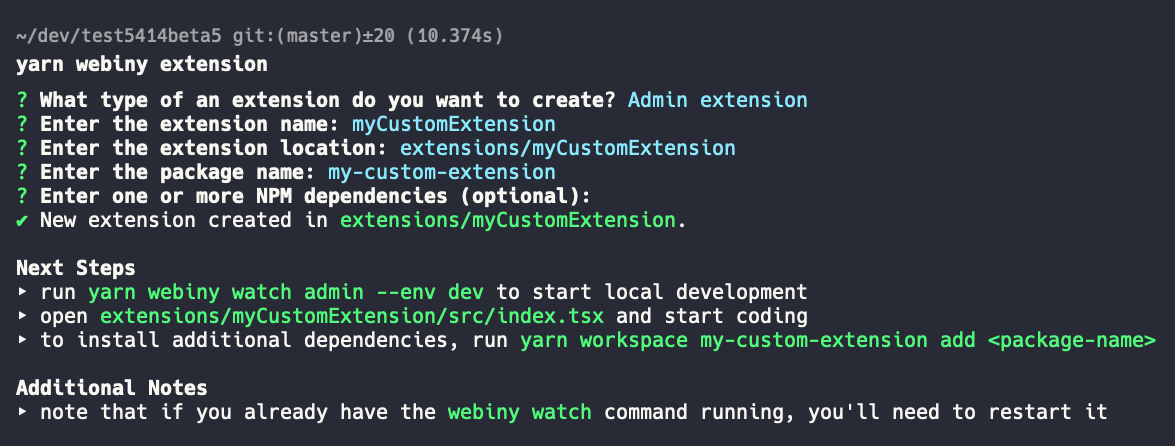
In general, the easiest way to start working on a new extension is by using the webiny extension command:
Once run, users are prompted to provide basic information about the extension, like its type and name.
 Webiny Extension Command
Webiny Extension CommandOnce all the questions are answered, the command creates the base code for the new extension in the extensions folder. This is the place where all extensions are stored.
There are a couple of cases where the extension code is placed outside of the extensions folder. For example, when modifying cloud infrastructure, the code is placed in different webiny.application.ts files, located in the apps folder.
FAQ
What Is the Difference Between an Extension and a Plugin?
In Webiny, extensions are used to extend the system’s functionality, and an extensions can be made up of one or more plugins. A plugin is a small piece of code that adds a specific functionality to the system. For example, a plugin can be used to add a new GraphQL query or mutation, or to modify the existing one.