Core Development Concepts > Extending and Customizing
Extend GraphQL API
Learn how to use GraphQL plugins in order to expand your GraphQL API.
- how to use the
CmsGraphQLSchemaPluginin order to extend an existing Headless CMS GraphQL API
- how to use the [
GraphQLSchemaPlugin] in order to extend an existing default GraphQL API
Use the webiny watch command to continuously deploy application code changes into the cloud and instantly see them in action. For quick (manual) testing, you can use the built-in API Playground.
Introduction
When it comes to HTTP API development, Webiny relies on GraphQL


Extending GraphQL API
In general, when talking about extending an existing GraphQL API, we’re usually referring to one or more of the following:
- adding new query or mutation
GraphQL operations
- adding new GraphQL types
- extending existing GraphQL types with additional fields
For example, we might want to add a new, Page Builder-related, duplicatePage mutation, that would be responsible for making copies of provided pages. Or, we might just want to add an extra field to the PbPage
Depending on the application and the change we want to perform, some of the steps in the overall GraphQL extension process may differ, in all cases, we will want to start by registering a new [GraphQLSchemaPlugin] plugin.
The plugin is registered within your GraphQL API’s application code [apps/api/graphql/src/plugins] folder, and register it in the [apps/api/graphql/src/index.ts] entrypoint file.
The following is an example of a simple CmsGraphQLSchemaPlugin
listBooks query.
import { GraphQLSchemaPlugin } from "@webiny/handler-graphql";
// Make sure to import the `Context` interface and pass it to the `CmsGraphQLSchemaPlugin`
// plugin. Apart from making your application code type-safe, it will also make the
// interaction with the `context` object is significantly easier.
import { Context } from "~/types";
export default new CmsGraphQLSchemaPlugin<Context>({
// Extend the `Query` type with the `Book` type and `listBooks` query field,
// which returns a list of all books previously saved in the database.
typeDefs: /* GraphQL */ `
type Book {
title: String
description: String
}
extend type Query {
# Returns a list of all users
listBooks: [Book]
}
`,
// In order for the `listBooks` to work, we also need to create a resolver function.
resolvers: {
Query: {
listBooks: async (_, args, context) => {
// In a real life application, these would be loaded from the database.
const books = [
{ title: "First book", description: "This is the first book." },
{ title: "Second book", description: "This is the second book." }
];
// Finally, return the list of books using the `ListResponse` class instance.
return books;
}
}
}
});Once your plugin is ready, add it to the entrypoint like so:
//...
import booksApi from './plugins/books'
//...
export const handler = createHandler({
plugins: [
createWcpContext(),
createWcpGraphQL(),
//...
booksApi
//...
],
debug
});Declaring your API using GraphQLSchemaPlugin means your API will be registered under the default API, so your new query (listBooks) will be visible in the API playground under the Main API tab.
{
listBooks {
title
description
}
}Executing the query should give us the following result:
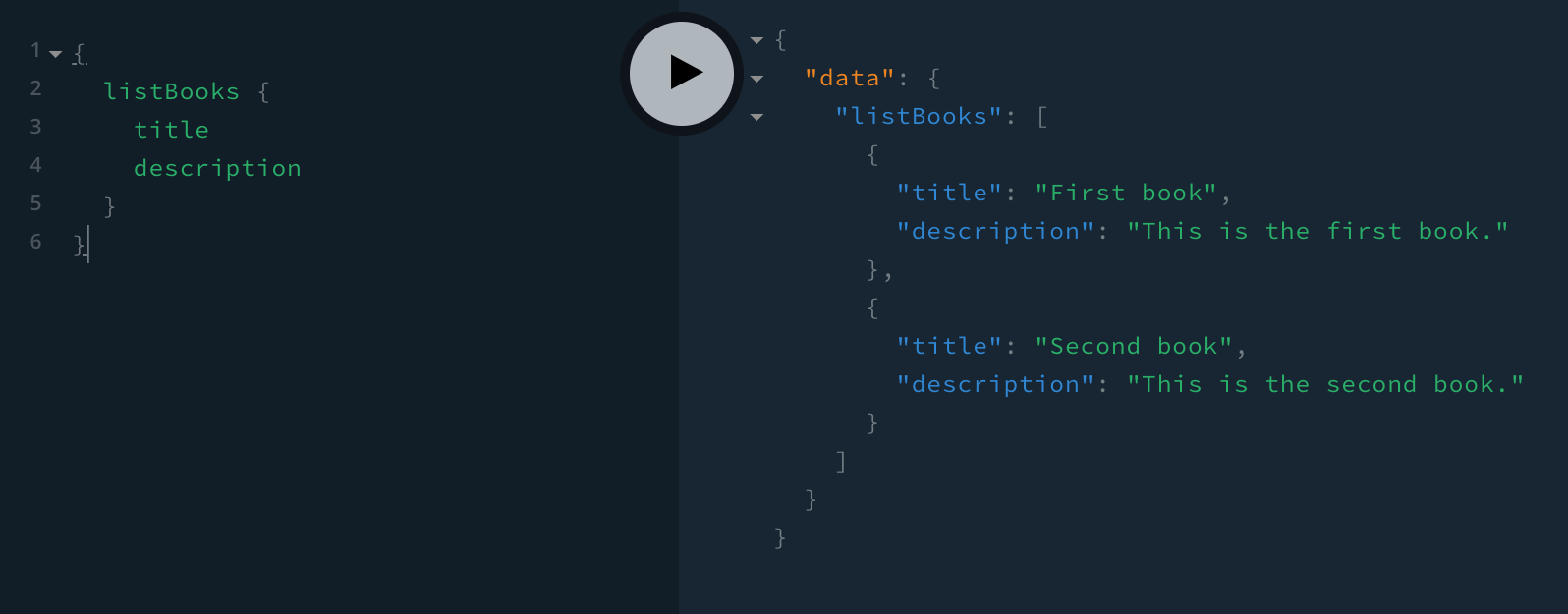
 Executing the new listBooks Query via API Playground
Executing the new listBooks Query via API PlaygroundTo extend your default GraphQL API in no time, make sure to try the Extend Admin Area and Extend GraphQL API scaffolds.
In case you wish to extend the Headless CMS API, you would just replace GraphQLSchemaPlugin with CMSGraphQLSchemaPlugin in your plugin, and everything else remains the same. Doing this your plugin will be visible under the “Headless CMS - Manage API” tab in the API Playground and you need to use the matching GraphQL URL.
The CmsGraphQLSchemaPlugin
@webiny/api-headless-cms
Additional Related Examples
For more concrete examples, you can also visit the following guides which explain how to extend GraphQL types and operations that belong to different Webiny applications: