File Manager > extensions
Customize File Actions
Learn how to customize file actions in File Manager, either globally or for specific file types.
This feature is available since Webiny v5.40.0.
- how to customize file actions globally (for all types of files)
- how to customize file actions for specific types of files
Overview
Files in File Manager can have different actions associated with them. These actions are displayed in the file browser (when hovering over a file) and file details panel.
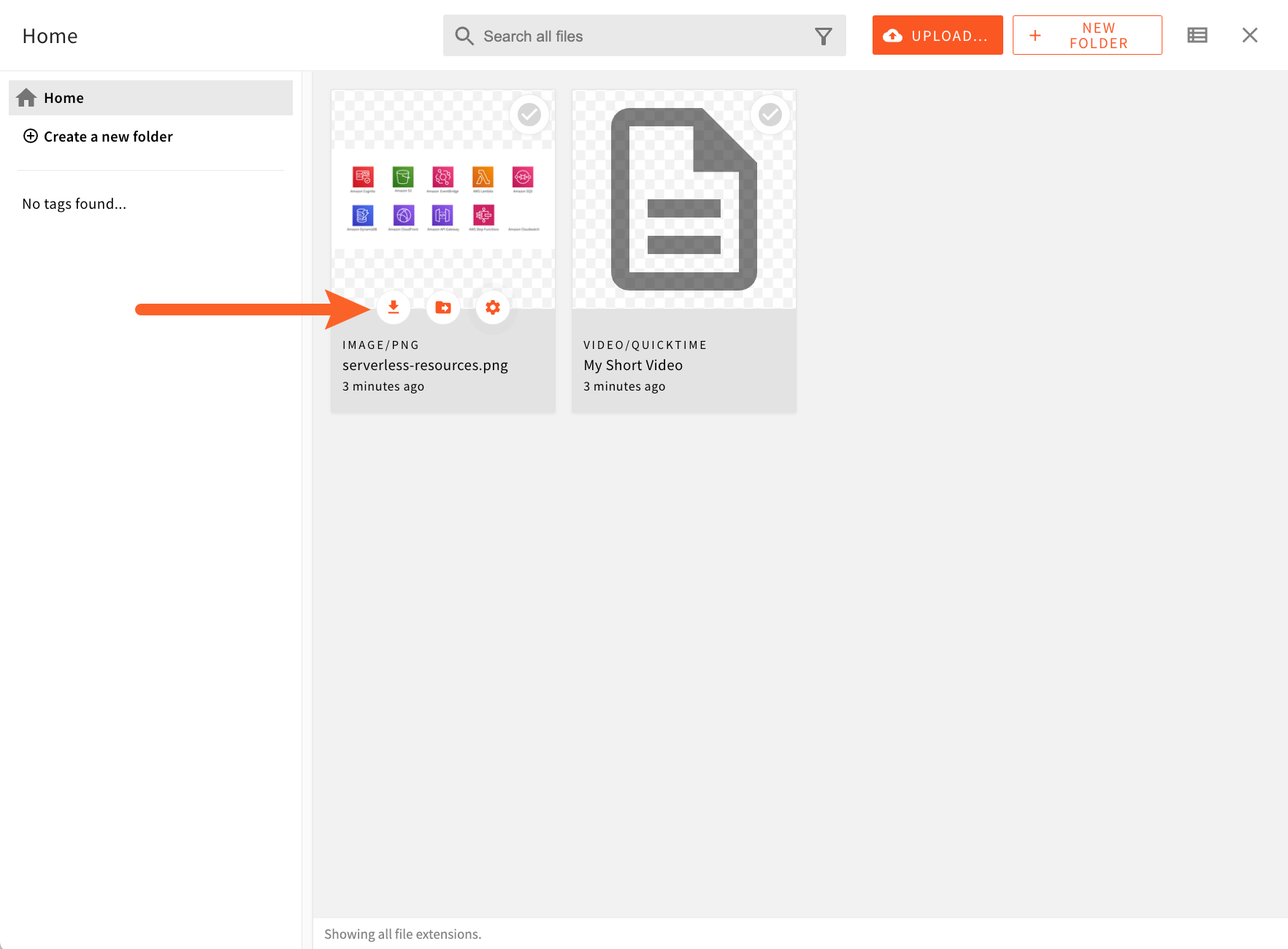
 File Actions In File Browser
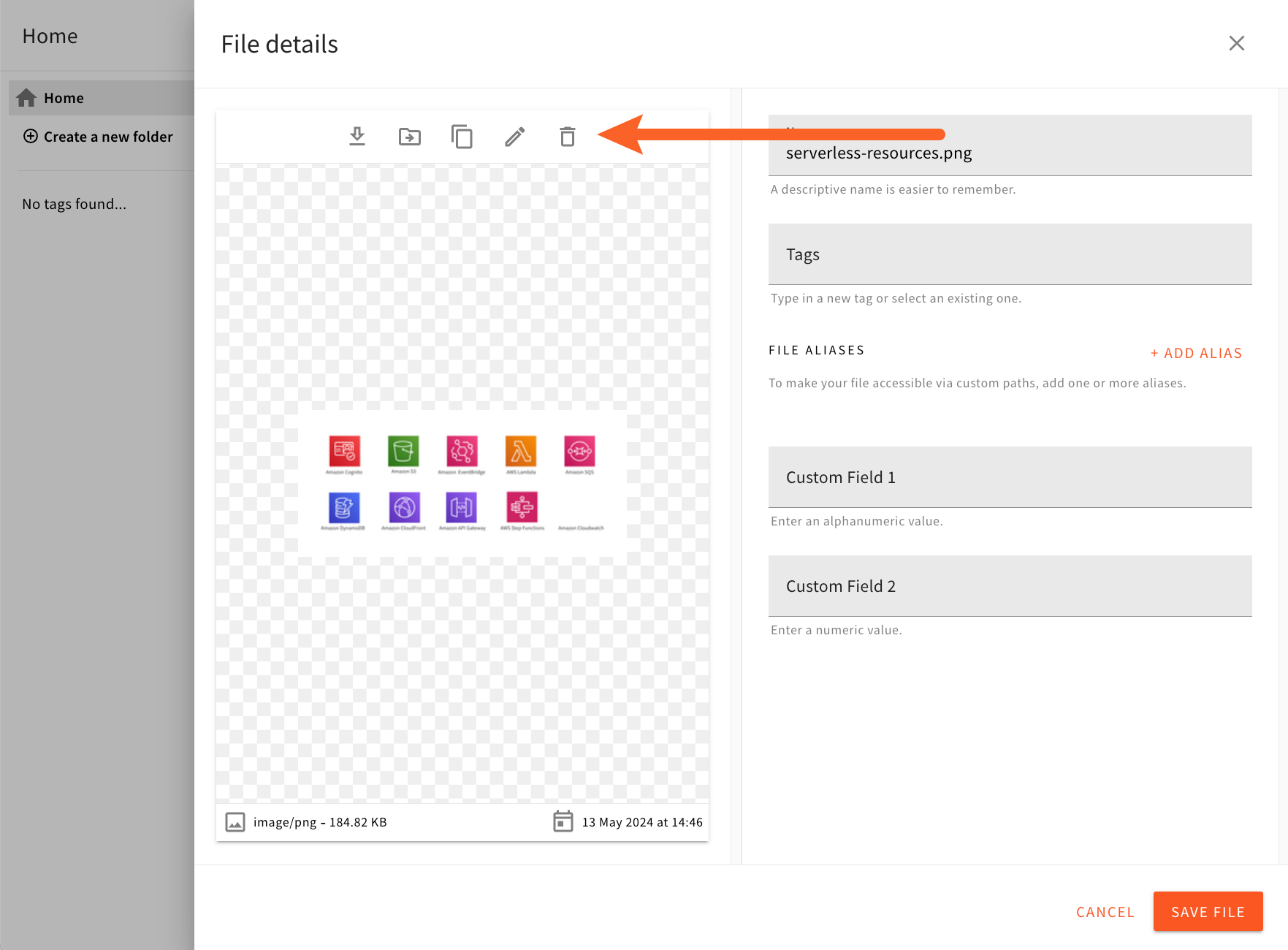
File Actions In File Browser File Actions In File Details Panel
File Actions In File Details PanelOn top of the built-in actions, it’s also possible to add custom actions, which can be displayed for all types of files (global actions) or for specific file types.
In this guide, we show how to add custom actions for both scenarios.
Getting Started
To get started, we first scaffold a new Admin extension in the /extensions/customFileActions folder, via the following command:
yarn webiny extension \ --type admin \ --name customFileActions \ --dependencies @webiny/app-file-manager,@material-design-icons/svg
Once the extension is scaffolded, in order to start developing, we run the followingwebiny watch command:
yarn webiny watch admin --env dev
Global File Actions
In the following snippet of code, we show how we can introduce a file action that will be displayed for all types of files.
import React from "react";
import { FileManagerViewConfig, useFile } from "@webiny/app-file-manager";
import { ReactComponent as PlayIcon } from "@material-design-icons/svg/round/play_arrow.svg";
// To make the code more readable, we immediately destructure child components.
const { Browser, FileDetails } = FileManagerViewConfig;
const GridItemAction = () => {
return (
<Browser.Grid.Item.Action.IconButton
icon={<PlayIcon />}
onAction={() => {
alert("In the future, this will be useful.");
}}
/>
);
};
const FileDetailsAction = () => {
return (
<FileDetails.Action.IconButton
label={"Play Video"}
icon={<PlayIcon />}
onAction={() => {
alert("In the future, this will be useful.");
}}
/>
);
};
export const Extension = () => {
return (
<>
<FileManagerViewConfig>
<Browser.Grid.Item.Action name={"playVideo"} element={<GridItemAction />} />
<FileDetails.Action name={"playVideo"} element={<FileDetailsAction />} />
</FileManagerViewConfig>
</>
);
};As we can see, we created two components, GridItemAction and FileDetailsAction, which represent the action in the file browser (grid view) and file details panel, respectively. Once created, we register these components as actions with the FileManagerViewConfig component and its Browser.Grid.Item.Action and FileDetails.Action components.
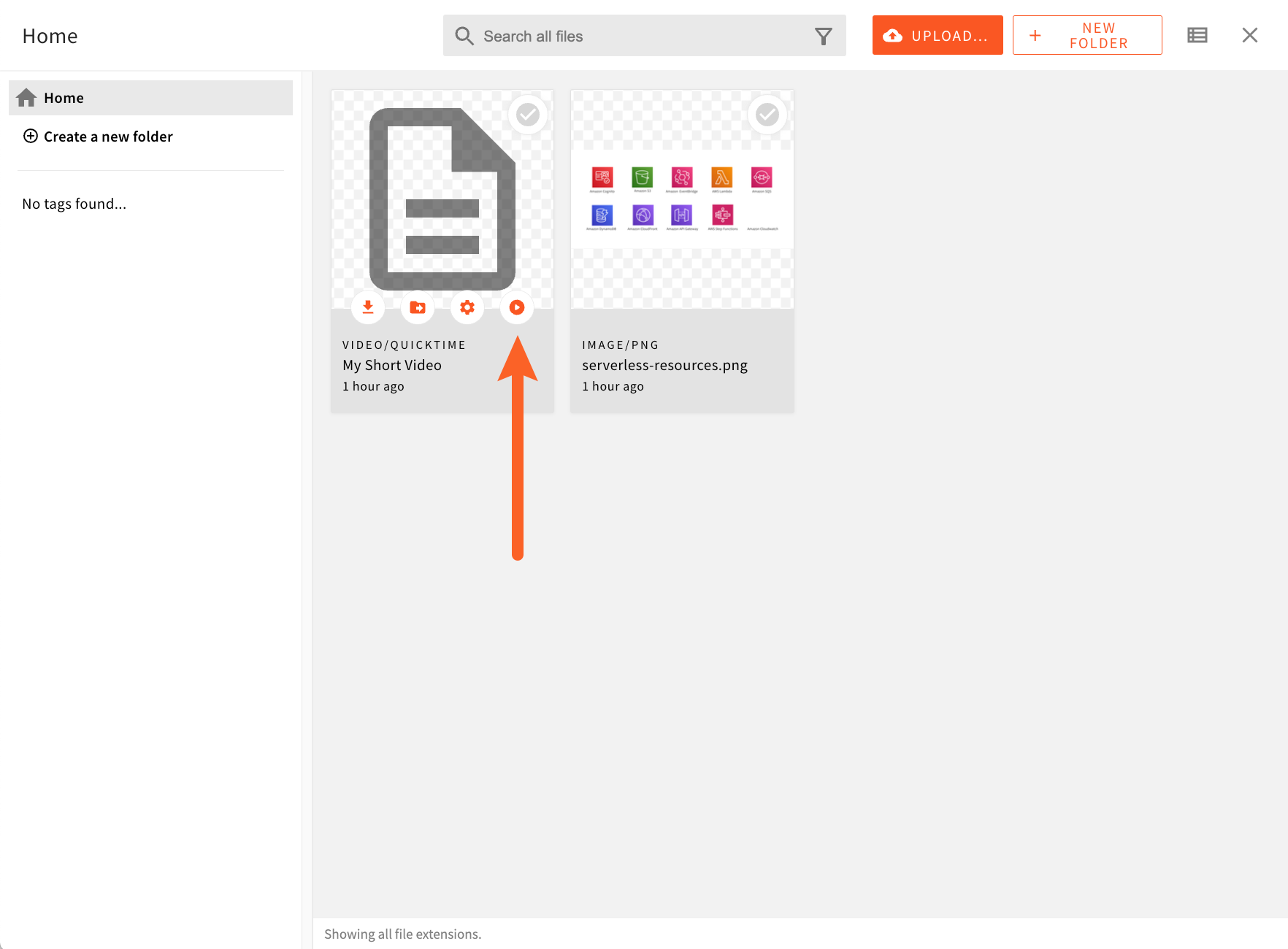
With this code in place, the Play Video action will be displayed for all types of files, both in the file browser (grid view) and file details panel.
 File Browser - Play Video Action
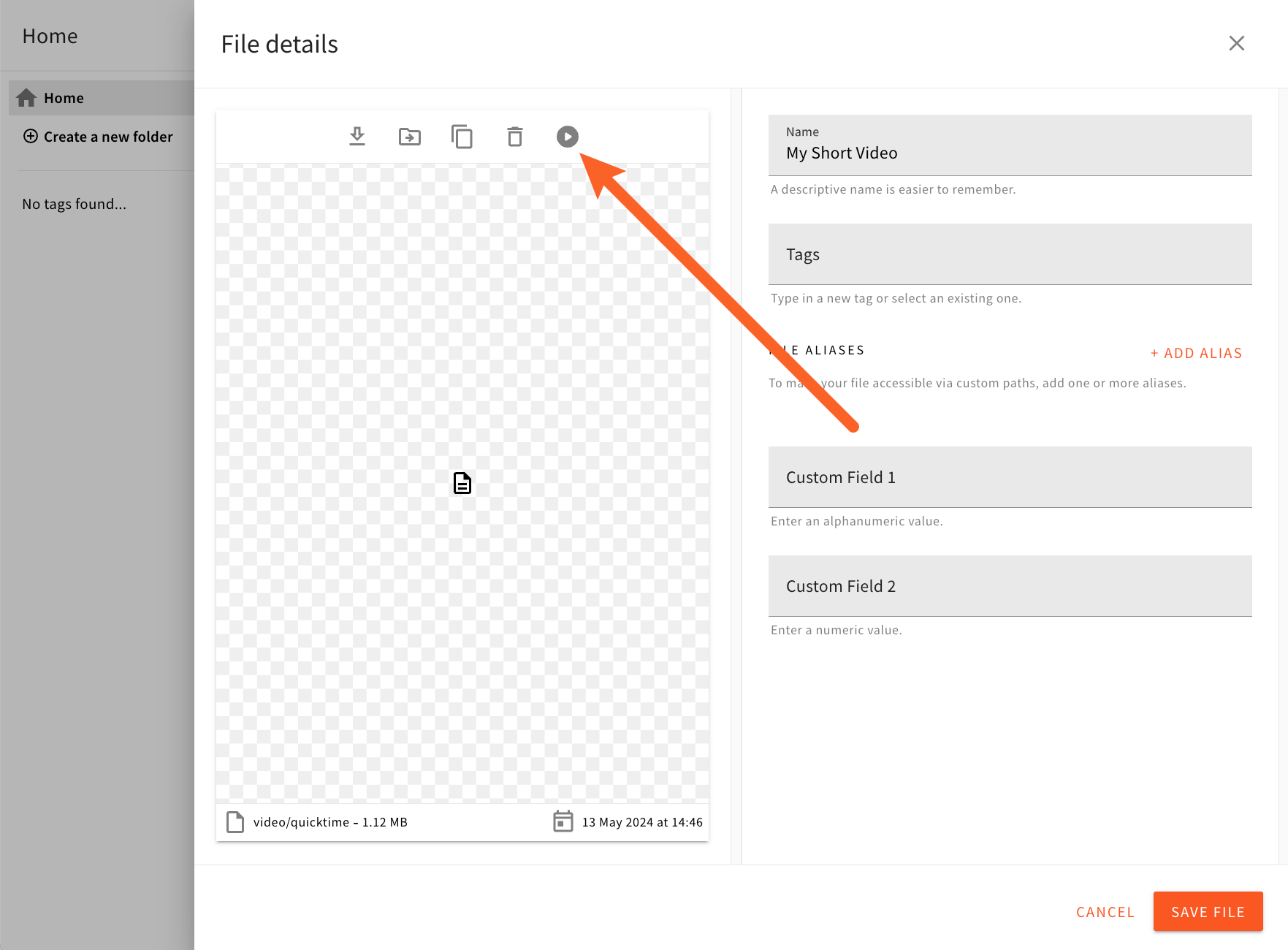
File Browser - Play Video Action File Details Panel - Play Video Action
File Details Panel - Play Video ActionFile Type Specific File Actions
Besides global actions, we can also introduce actions for specific file types.
To do that, in the GridItemAction and FileDetailsAction components, we use the useFile hook to get the current file and check its type property. If the file type is not video/quicktime, we return null and the action is not displayed.
import React from "react";import { FileManagerViewConfig, useFile } from "@webiny/app-file-manager";import { ReactComponent as PlayIcon } from "@material-design-icons/svg/round/play_arrow.svg";
// To make the code more readable, we immediately destructure child components.const { Browser, FileDetails } = FileManagerViewConfig;
const GridItemAction = () => { const { file } = useFile(); if (file.type !== "video/quicktime") { return null; }
return ( <Browser.Grid.Item.Action.IconButton icon={<PlayIcon />} onAction={() => { alert("In the future, this will be useful."); }} /> );};
const FileDetailsAction = () => { const { file } = useFile(); if (file.type !== "video/quicktime") { return null; }
return ( <FileDetails.Action.IconButton label={"Play Video"} icon={<PlayIcon />} onAction={() => { alert("In the future, this will be useful."); }} /> );};
export const Extension = () => { return ( <> <FileManagerViewConfig> <Browser.Grid.Item.Action name={"playVideo"} element={<GridItemAction />} /> <FileDetails.Action name={"playVideo"} element={<FileDetailsAction />} /> </FileManagerViewConfig> </> );};