Headless CMS > extensions
Extend the GraphQL API
Learn how to extend the Headless CMS-related GraphQL types and operations.
- how to extend the Headless CMS-related GraphQL types and operations
Use the webiny watch command to continuously deploy application code changes into the cloud and instantly see them in action. For quick (manual) testing, you can use the built-in API Playground.
Custom Queries
Let’s say we wanted to extend our GraphQL schema with a custom listMyPosts query, which, as the name suggests, would enable us to quickly retrieve all posts created via the Headless CMS application, for the currently logged in user.
In other words, we want to return all content entries of the Post content model, where the createdBy points to the currently logged in user. For demonstration purposes, our Post content model will be very simple:
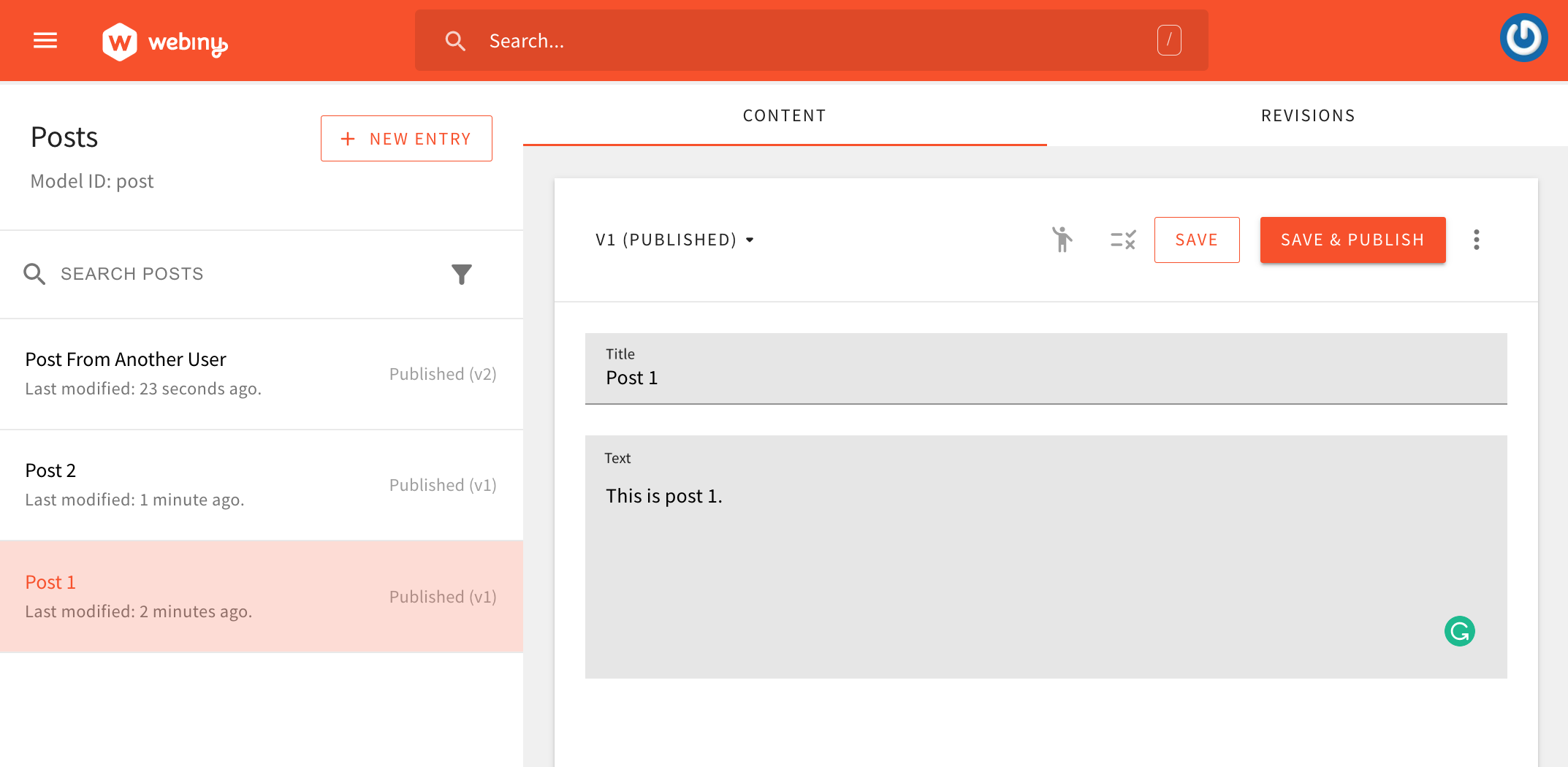
 The Post Content Model
The Post Content ModelThe createdBy field is automatically assigned to every content entry and it represents the currently logged in user.
Creating the new listMyPosts query can be achieved via a single CmsGraphQLSchemaPlugin
import { CmsGraphQLSchemaPlugin } from "@webiny/api-headless-cms";
import { CmsContentEntry, CmsContentEntryMeta } from "@webiny/api-headless-cms/types";
import { ListResponse } from "@webiny/handler-graphql";
// Make sure to import the `Context` interface and pass it to the `CmsGraphQLSchemaPlugin`
// plugin. Apart from making your application code type-safe, it will also make the
// interaction with the `context` object significantly easier.
import { Context } from "~/types";
export const myPosts = () => [
new CmsGraphQLSchemaPlugin<Context>({
// Extend the `Query` type with the `listMyPosts` query. Note the `PostListResponse` type.
// It exists because we've previously created the `Post` content model via Admin Area.
typeDefs: /* GraphQL */ `
extend type Query {
# List posts that were created by the currently logged in user.
listMyPosts: PostListResponse
}
`,
// In order for the `listMyPosts` to work, we also need to create a resolver function.
resolvers: {
Query: {
listMyPosts: async (_, args: { id: string }, context) => {
const { security, cms } = context;
// Retrieve the `post` model.
const model = await cms.models.get("post");
// Use the `cms.entries.listLatest` method to fetch latest entries for the currently
// logged in user. Note that you could also use the `listPublished` method here instead
// of `cms.entries.listLatest`, if a list of published pages is what you need.
const response: [CmsContentEntry[], CmsContentEntryMeta] = await cms.entries.listLatest(
model,
{
where: {
// Retrieving the currently logged is as easy as calling the security.getIdentity method.
createdBy: security.getIdentity().id
}
}
);
return new ListResponse(...response);
}
}
}
})
];The code above can be placed in the apps/api/graphql/src/plugins/posts.ts
apps/api/graphql/src/index.ts
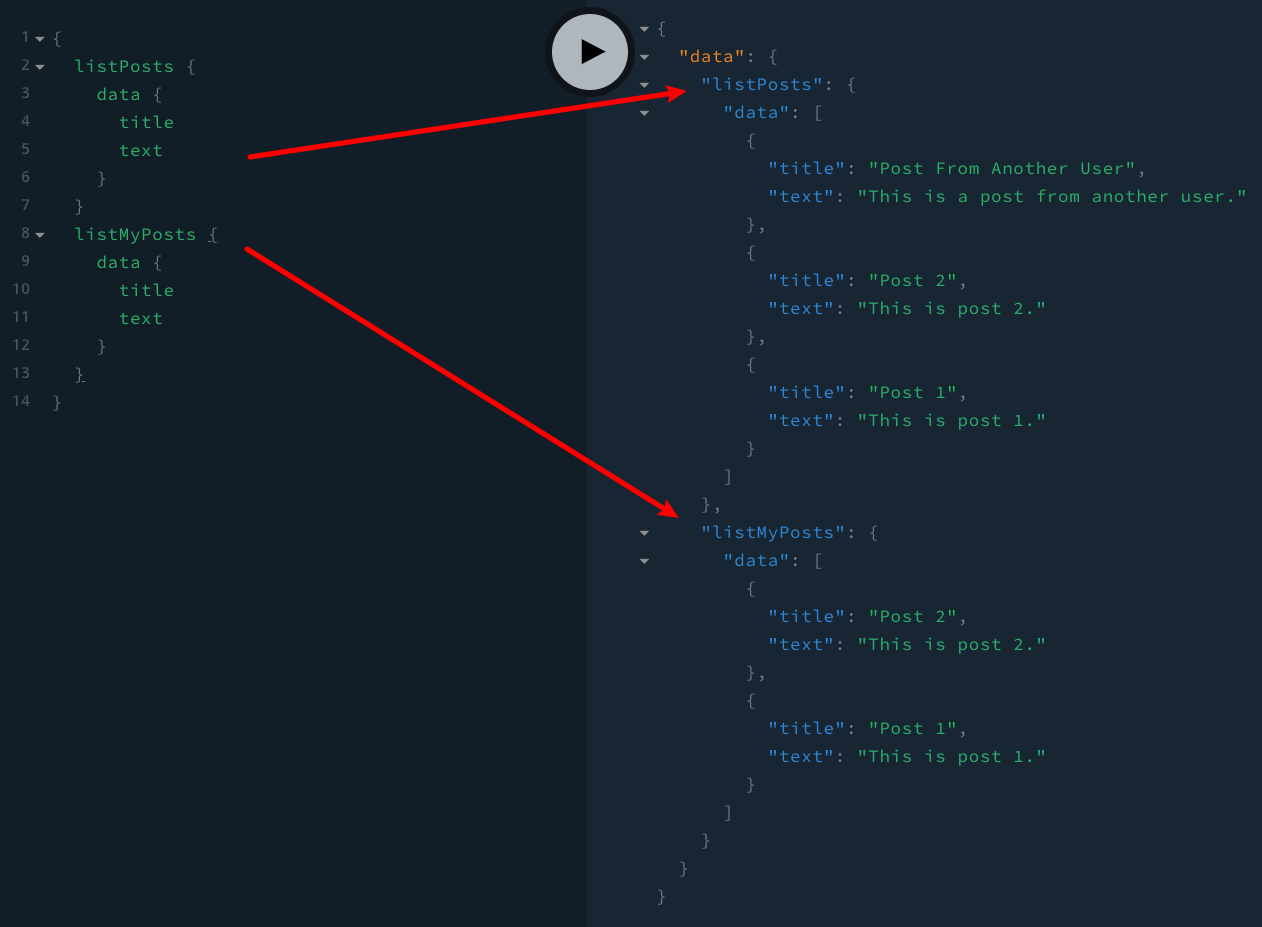
With all the changes in place, we should be able to run the following GraphQL mutation:
{
listPosts {
data {
title
text
}
}
listMyPosts {
data {
title
text
}
}
}For example:
 Using the listMyPosts Query
Using the listMyPosts QueryAs we can see, the listPosts query returned a total of three posts. On the other hand, the listMyPosts only returned posts for the currently logged-in user, which is the expected result.
FAQ
What Is thecontextObject, and Where Are All of Its Properties Coming From?
In the shown examples, you may have noticed the use of the context object in GraphQL resolver functions. This object contains multiple different properties, mainly being defined from different Webiny applications that were imported in the GraphQL API’s apps/api/graphql/src/index.ts
That’s why, for example, we were able to utilize the cms.models.get
cms.entries.listLatest
For easier discovery and type safety, we suggest a type is always assigned to the context object in your GraphQL resolver functions.